Morphing Clockの製作
LED-Matrix-PanelにMorphing Clockを表示しました。
LED Matrix Panelで、Time_Zone Mapの時刻を利用したMorphing Digital Clockを製作しました。
このMorphing Clockは、
Hari FunさんのMorphing Digital Clock
を参考にして作成しました。
これは、ESP8266とLED-PanelのドライバーPxMatrixを使用し、Time_Zone Mapから時刻を取得する構成になっています。
この作品の良い点は、最初にPCとWiFiで設定すれば、後はPCもWiFiルーター等も必要としないことだと思います。
作成にあたって使用したライブラリのバージョン等でコンパイルエラー等が多々あり四苦八苦しながら一応完成しました。
使用したArduino IDEのバージョンは、ver1.8.19です。以下にその概要を記します。
完成動画
WiFiから、オフセット時刻と24時間表示を指定してTime_Zone Mapに接続し、時間を表示しています。
使用した部品
1.ESP8266
写真のESP8266 Nodemcu V3 CH340(AliExpressで購入、¥250送料別)を使用しました。
(これは、技適を取得していませんので注意)

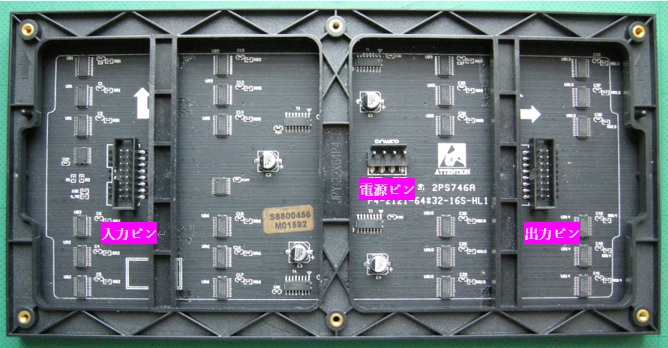
2.LED-Panel
写真のP3Matrix-Panel 64x32(これもAliExpressで購入、¥2000程送料含む)を使用しました。

3.USBコード
マイクロBタイプのUSBコードです。
(注:電源供給のみのUSBコードは使用しないでください。)
4.電源
5V 2Aの電源を使用しました。
参考:P3Matrix-Panel 64x32とドライバーPxMatrixの扱いは、本ホームページのLED-MatrixPanel(1)を参照してください。
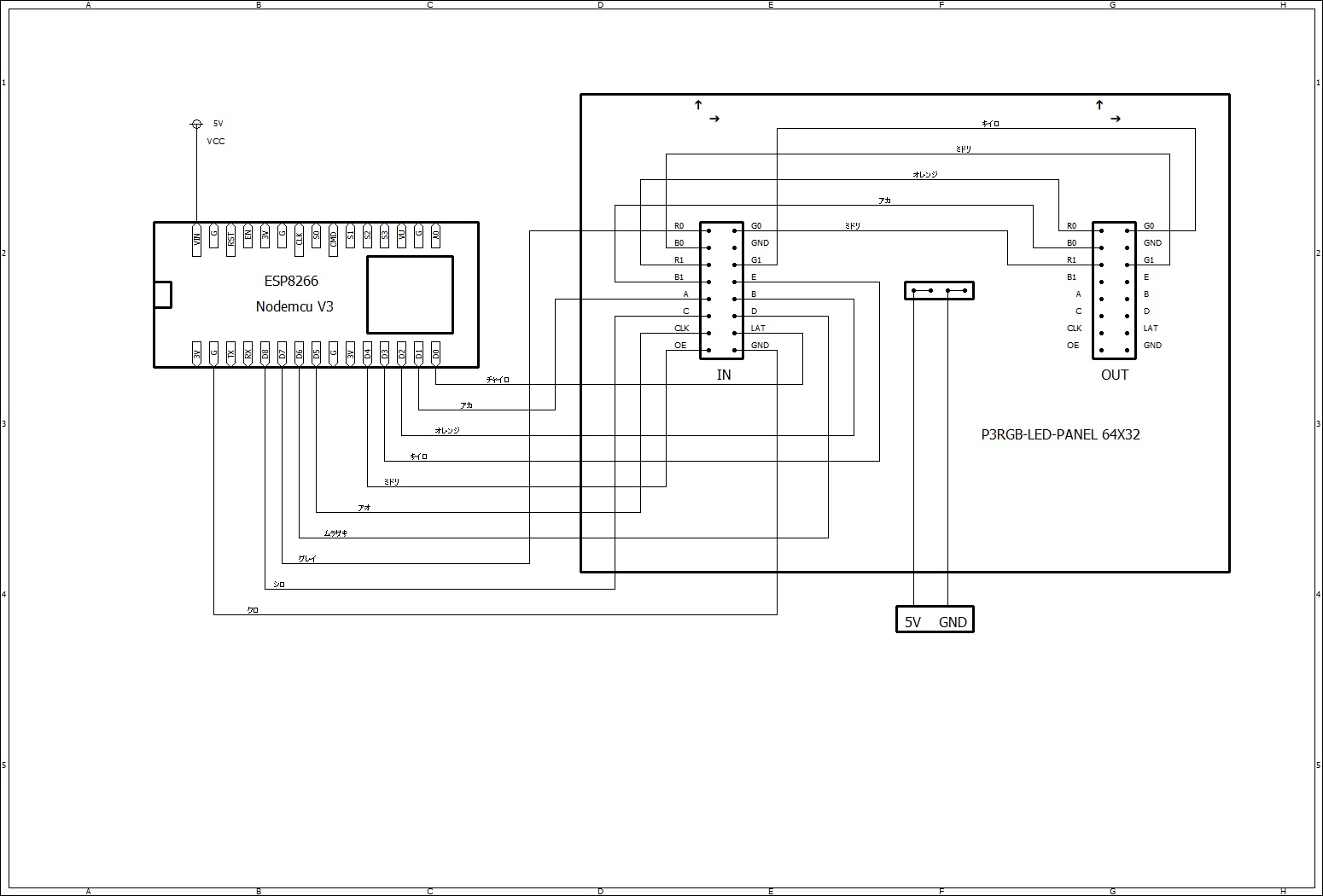
配線図
1.配線図です。

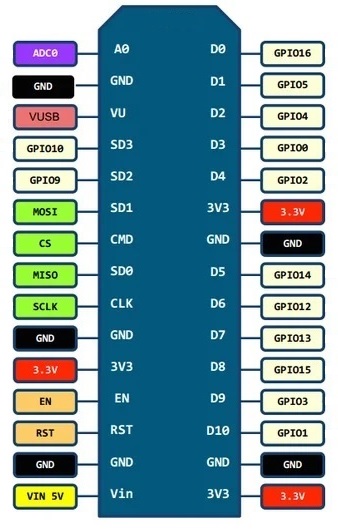
2.ESP8266 Nodemcu V3のピン配置です。

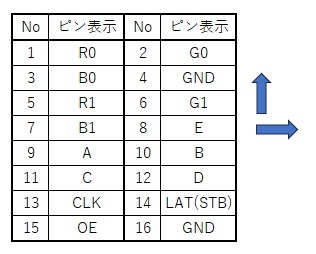
3.LED-Panelの入力コネクタと出力コネクタの配線
(1)下図が入力コネクタと出力コネクタのピン配置です。

No8の「E」は、パネルによってはGNDの場合があります。その際はスケッチを変更しなければいけません。
確認方法、スケッチについては、本ホームページのLED-MatrixPanel(1)を参照してください。
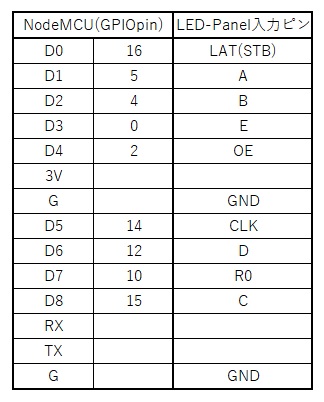
4.PxMatrixを使用しますので、次のようにLED-Panelの入力コネクタと出力コネクタのピンを接続します。

5.ESP8266 Nodemcu V3とLED-Panelを次の図のように接続します。

Arduino IDEでのESP8266の設定
1.Arduino IDEにボードをインストール。
Arduino IDEでESP8266が使えるように次のように設定します。シリアルポートは、後程「NodeMCU」を
PCに接続したときに選択します。
(1)Arduino IDEで「ファイル」>「設定」に移動します。
(2)「追加のボードマネージャー URL」の右側にあるアイコンをクリックします。
(3)次の URL を別の行に貼り付けます (順序は関係ありません)。
http://arduino.esp8266.com/stable/package_esp8266com_index.json
(4)「OK」をクリックして環境設定を終了します。
(5)[ツール] > [ボード xyz] > [ボード マネージャー...] に移動します。
(6)8266を検索してESP8266 コミュニティから esp8266 をインストールします。
その際、「バージョンの選択」から「2.7.4」を選択し、「インストール」ボタンをクリックしてください。
このMorphingClockは、「esp8266」のバージョンが「2.7.4」より後だと起動しませんので注意してください。
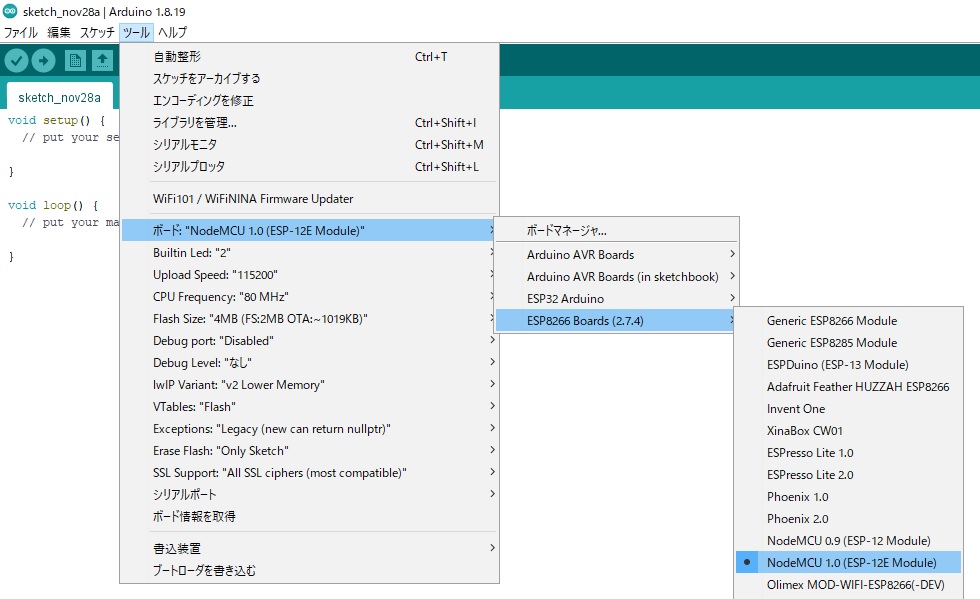
2.インストールされると次の図のようになり、ボード「NodeMCU 1.0(ESP-12E Module)を選択してください。

スケッチの取得と修正
1.MorphingClockのスケッチは、
Hari FunさんのMorphingClock
から「Code」ボタンをクリックして「Download ZIP」をダウンロードしてください。
2.ZIPファイルを解凍すると次のようなファイルとなります。

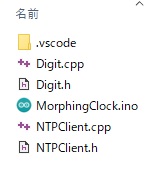
3. 「Latest」フォルダを開くと「MorphingClock」がありますので、これをArduinoのスケッチホルダとします。
その中身は、以下の通りです。

4.スケッチ「MorphingClock.ino」の一部を修正します。
(1)行頭にある「#define double_buffer」を削除かまたはコメントにしておきます。
(2)LED-Panelの入出力コネクタのピン「E」がGNDの場合は、ピン定義の設定の所で、
「#define P_E 0」を削除かまたはコメントにして、その下の
「PxMATRIX display(64, 32, P_LAT, P_OE, P_A, P_B, P_C, P_D, P_E);」を
「PxMATRIX display(64, 32, P_LAT, P_OE, P_A, P_B, P_C, P_D);」にしておきます。
(3)スケッチの中にESP32の部分がありますが、ESP32ではMorphingClockは起動しません。
(4)参考として以下に、修正箇所とESP32の部分・コメントを削除したプログラム「MorphingClock.ino」を掲載しておきます。
#include <PxMatrix.h>
#include <Ticker.h>
Ticker display_ticker;
#define P_LAT 16
#define P_A 5
#define P_B 4
#define P_C 15
#define P_D 12
#define P_E 0
#define P_OE 2
// Pins for LED MATRIX
PxMATRIX display(64, 32, P_LAT, P_OE, P_A, P_B, P_C, P_D, P_E);
// ISR for display refresh
void display_updater()
{
//display.displayTestPattern(70);
display.display(70);
}
//=== SEGMENTS ===
#include "Digit.h"
Digit digit0(&display, 0, 63 - 1 - 9*1, 8, display.color565(0, 0, 255));
Digit digit1(&display, 0, 63 - 1 - 9*2, 8, display.color565(0, 0, 255));
Digit digit2(&display, 0, 63 - 4 - 9*3, 8, display.color565(0, 0, 255));
Digit digit3(&display, 0, 63 - 4 - 9*4, 8, display.color565(0, 0, 255));
Digit digit4(&display, 0, 63 - 7 - 9*5, 8, display.color565(0, 0, 255));
Digit digit5(&display, 0, 63 - 7 - 9*6, 8, display.color565(0, 0, 255));
//=== CLOCK ===
#include "NTPClient.h"
NTPClient ntpClient;
unsigned long prevEpoch;
byte prevhh;
byte prevmm;
byte prevss;
void setup() {
Serial.begin(9600);
display.begin(16);
//display.setMuxDelay(1,1,1,1,1)
display_ticker.attach(0.002, display_updater);
ntpClient.Setup(&display);
display.fillScreen(display.color565(0, 0, 0));
digit1.DrawColon(display.color565(0, 0, 255));
digit3.DrawColon(display.color565(0, 0, 255));
}
void loop() {
unsigned long epoch = ntpClient.GetCurrentTime();
//Serial.print("GetCurrentTime returned epoch = ");
//Serial.println(epoch);
if (epoch != 0) ntpClient.PrintTime();
if (epoch != prevEpoch) {
int hh = ntpClient.GetHours();
int mm = ntpClient.GetMinutes();
int ss = ntpClient.GetSeconds();
if (prevEpoch == 0) { // If we didn't have a previous time. Just draw it without morphing.
digit0.Draw(ss % 10);
digit1.Draw(ss / 10);
digit2.Draw(mm % 10);
digit3.Draw(mm / 10);
digit4.Draw(hh % 10);
digit5.Draw(hh / 10);
}
else
{
// epoch changes every miliseconds, we only want to draw when digits actually change.
if (ss!=prevss) {
int s0 = ss % 10;
int s1 = ss / 10;
if (s0!=digit0.Value()) digit0.Morph(s0);
if (s1!=digit1.Value()) digit1.Morph(s1);
//ntpClient.PrintTime();
prevss = ss;
}
if (mm!=prevmm) {
int m0 = mm % 10;
int m1 = mm / 10;
if (m0!=digit2.Value()) digit2.Morph(m0);
if (m1!=digit3.Value()) digit3.Morph(m1);
prevmm = mm;
}
if (hh!=prevhh) {
int h0 = hh % 10;
int h1 = hh / 10;
if (h0!=digit4.Value()) digit4.Morph(h0);
if (h1!=digit5.Value()) digit5.Morph(h1);
prevhh = hh;
}
}
prevEpoch = epoch;
}
}
ライブラリ&ドライバーのインストール
1.以下のライブラリを「ツール」>「ライブラリを管理」からインストールします。
(1)AdaFruit GFX Library
(2)PxMatrix LED MATRIX library
(3)DoubleResetDetoctor by Stephen Denne
作成者を確認してください。
(4)ArduinoJSON
これはバージョン5.13.2を選択してください。このバージョン以降ではMorphingClockは起動しません。
(5)TzapuのWiFiManager
これは下記のGitHubよりダウンロードしてください。
https://github.com/tzapu/WiFiManager
(6)その他の注意:Arduino IDEの既存のライブラリとESP8266のライブラリとが混在しないようにしてください。
コンパイルエラーが生じます。
同名のライブラリがあるとコンパイル時に使用済み、未使用とエラー表示されます。
(7)ESP8266のライブラリの確認ですが、私の場合は以下の場所に有りました。
C/ユーザ/ユーザ名/AppData(隠しファイル)/Local/Arduino15/packages/esp8266/tool/hardware/
esp8266/esp8266/2.7.4/libraries/
(8)PC が ESP と通信できるようにするためのデバイス ドライバーCH340をインストール。
以下の場所からWindows用のCH340 ドライバーをダウンロードしてインストールします。
https://www.wch.cn/products/CH340.html
操作方法
準備が完了しましたら次のように操作します。
1.スケッチのアップロード。
(1)NodeMCUとPCをUSBコードで接続します。
(2)Arduino IDE > Tools > シリアルポートからCOMポートを選択します。
(3)「アップロード」ボタンをクリックします。これにはしばらく時間がかかります。
2.アップロード後、LED Matrix Panelに
AP: MorphClk、
Pwd: HariFun、
192.168.4.1
が表示されます。
このAP名とPwd名は、スケッチホルダ内の「NTPClient.cpp」の前段に記載されています。
char wifiManagerAPName[] = "MorphClk";
char wifiManagerAPPassword[] = "HariFun";
この時点で、ESP8266は、パスワード HariFun を持つ MorphClk という名前の WiFi アクセス ポイントとして機能します。
3.PCのWiFi 接続を通常の WiFi から MorphClk に変更します。
この時点では、ESP はまだ インターネットに接続されていません。
4.Web ブラウザを使用して、192.168.4.1 にアクセスします。これは ESP が提供する Web サイトです。
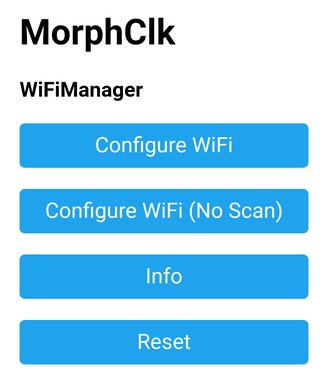
(1)次の画面が表示されます。

(2)「Configure WiFi」をクリックすると次の画面になります。

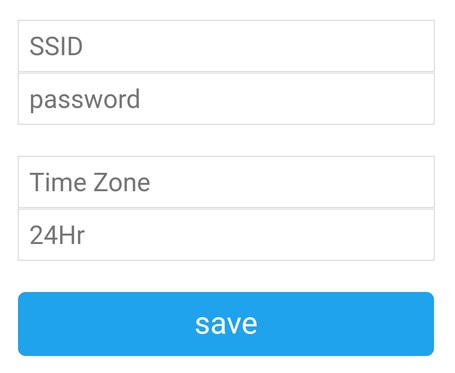
(3)次のように入力します。
*SSID、password は、自分のWiFi(ルーター等)のSSID、passwordを入力。
*Time_Zone は、+9 と入力。
*24Hrは、24時間表示の場合は「Y」、12時間表示の場合は「N」と入力。
(4)その後、「Save」ボタンをクリックして保存します。
上記のデータは、ストレージに保存されるため、二度と入力することはありません。
(5)参考としてTime_Zone Mapでは、「TOKYO」のオフセット時刻は、
UTF+9 となっています。
5.その後、NodeMCUのリセットボタンを押すと、LED Matrix Panelに「Connecting」と表示され接続を開始します。
接続後、以下のように表示されて、時刻が表示されます。
Connected!
Zone: +9
24Hr: Y
以上で完成です。